
Early in my UX career, Omnigraffle was one of the first programs I learned to create wireframes. At first, Omnigraffle can seem really intimidating because there is just so much you could do with it. Don’t get discouraged. I promise you can learn it quickly.
But honestly, the trick to learning any new software is to identify the parts of it that matter most to your role and then master those things. Don’t become discouraged & distracted with features that aren’t going to help you do your job.
When I was just starting out in my career, one of my first bosses told me:
Know your tool. Know your tool as well as you can. Know your tool as fast as you can.
I’ve never forgotten that.
Honestly, there are a lot of features that I’ve just never tried to use in Omnigraffle and in a lot of other software I use.
But over the past 10 years, I’ve learned a few helpful Omnigraffle tips and tricks when it comes to wireframing.
So, here is my advice for how to wireframe faster with Omnigraffle.
Click here for my free Omnigraffle Wireframe Template
1. Start With The Right Scale
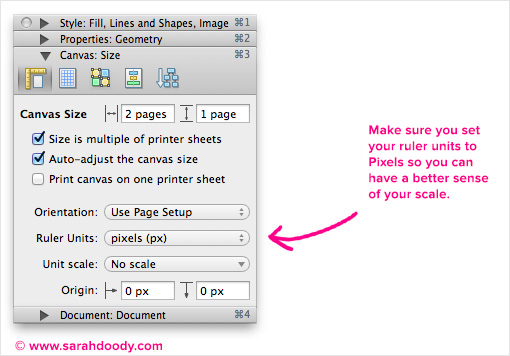
I never make wireframes that are pixel perfect. The dimensions outlined in wireframes are not prescriptive, not serve as exact size specifications for designers or developers. However, there is benefit to setting up your Omnigraffle canvas so that you are working as close to scale as possible. To achieve this, you should first ensure that your Canvas Ruler Units are set to “pixels”. I like to make my actual page setup fairly large, so I always have a custom page size which is 27 inches by 32 inches. Then I adjust the height depending on the height of the wireframe.
2. Arm Yourself With Stencils & Icons
There are a ton of great stencil resources out there. As a base stencil set, I work from the Konigi wireframe stencil. I’d also recommend checking out other resources including Graffletopia and Stencils.io. For icons, I’d recommend Glyphicons, NounProject, and FontAwesome. There’s no reason that you should be spending time making your own icons! If you are, just stop it right now. It’s not worth your time. The goal of icons in wireframes is to just be as obvious as possible, and to serve as a placeholder. Once visual design is applied, the icons will most likely change. So just choose a logical icon, and move on!
3. Get a Apple Magic Mouse
Using one of Apple’s Magic Mouse when I am wireframing in Omnigraffle speeds up the process s-i-g-n-i-f-i-c-a-n-t-l-y. The Magic Mouse is amazing for wireframing because of how easy it is to zoom in and zoom out. When I’m wireframing, I find I am always zooming in and zooming out to look at the design at various levels of detail. Anytime I wireframing with the trackpad, I feel like one of my hands has been cut off. Do yourself a favor and go buy a Magic Mouse today.
4. Memorize The Shortcuts
There are a ton of keyboard shortcuts in Omnigraffle. Here are a few that I use on a daily basis. I am pretty sure most of these shortcuts are default in Omnigraffle’s settings. But, if they don’t work for you, then just go into the settings and customize the shortcuts to what you want them to be. My most used Omnigraffle shortcuts are:
| Shift Command I (capital i) | Show the Inspector Panel |
| Command 1 | Show the Style menu on the Inspector Panel |
| Command 2 | Show the Properties menu on the Inspector Panel |
| Command 3 | Show the Canvas menu on the Inspector Panel |
| Command 4 | Show the Document menu on the Inspector Panel |
| Command 0 | Show the Stencils Window |
| Shift Command G | Group Shapes |
| Shift Command U | Ungroup Shapes |
| Shift Command F | Bring object to front |
| Shift Command B | Send object to back |
| Option Command F | Bring object one position forward |
| Option Command B | Send object one position backward |
| Command + | Increase font size |
| Command – | Decrease font size |
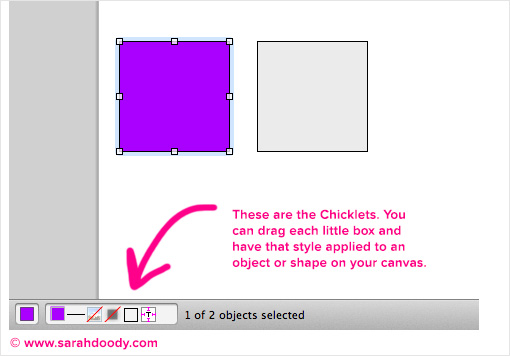
5. Clone Styles With Style Chicklets
In Photoshop, there’s a feature that lets you copy a layers style and past that style to another layer, it’s so very helpful! In Omnigraffle there is a similar feature, called Chicklets. These are the little symbols at the bottom of the work area. You can drag these symbols and have that style applied to whatever object you drag the symbol to. It’s super helpful and much faster than choosing a fill color from the inspector for example.
6. Use The Built-In Cropping Tool
In the past, anytime I needed to crop an image, I’d bring it into Photoshop and then crop it there. But finally, I learned how to crop images in Omnigraffle. This saves so much time! To crop images in Omnigraffle, select the image, then on the Style Inspector, click the image icon. Then, in the image options, choose the left-most icon, which is the icon for “Natural Size”. From there, you can then change the size of the image by dragging the corners of the image. To choose what part of the image displays, drag the image inside the image preview area on the Style Inspector.
7. Use The Link Back Feature to Avoid Duplication
In wireframes, so many times I have the same things on each page (for example, a header or a footer). I could use shared layers in Omnigraffle but honestly, I don’t like using shared layers. Why? Because with shared layers, the object must appear in the same place on every page. This is a huge limitation. Recently, I found the Link Back Feature which lets you re-use objects or groups of objects across multiple pages. But the moment you need to update all of them, you just do it once, and the update propagates across every instance of that object, amazing!
Here’s exactly how it works. First, choose the object or objects you want to re-use. Copy them, but choose “Copy as PDF”. Then, past the objects. When it comes time to update the object, just double click it. Then, it will open up in a new OmniGraffle document. Don’t worry. Just make the changes, save, and close the document the object opened it. Then, all of those changes will propagate to every instance of that object.
That’s it.
Those are my best Omnigraffle tips that I use every time I do work in Omnigraffle. If you have questions, please feel free to ask. Or, if you have a tip that I didn’t mention, please leave it in the comments below. I’m always on the lookout for new tips and suggestions of how to use Omnigraffle.