In his book Understanding Media, Marshall McLuhan introduced us to the concept of “the medium is the message”.
A pioneer in the study of communication, McLuhan looked at forms of media and the impact they had on the way we used them to spread our messages.
In the context of digital experience, the phrase “the medium is the message” has powerful meaning.
The interactive and connected nature of the digital medium allows our messages to be more dynamic, targeted, and experiential than ever before. And if we use the medium correctly, our messages can be more powerful as well.
As user experience designers, this digital medium is our canvas, and it is our responsibility to create experiences that maximize the potential of this medium.
When we set out to create user experiences, the challenge is to find the perfect balance of what the medium has to offer, without taking away from the message.
If the message of an experience is not clear, then the design has failed.
A medium without a message is simply a symptom of a flawed design process and lack of regard for attention to user needs.
When it comes to creating digital experiences where the message really matters, one place to look for examples is the news industry.
Over the past few years, we’ve seen technology change how news comes to us and how we respond to the news.
Social media has given us the power to be our own news sources. We no longer need to tune into news outlets, we can simply find people on social media who are at the scene and get updates from them instead of relying on journalists to feed us information.
However, as great as it is to use social media to choose our own sources, it’s still nice to have media outlets curate the news for us and tell us the story. It’s still nice to have someone be our guides we try and understand news, especially breaking news, and sift through the overwhelming volume of information that is posted on social media.
The stories news outlets tell are only as good as the medium (or experience) through which it’s delivered.
This week, we saw a great example of how the medium got in the way of the message for one large news organization.
The User Experience of Breaking News
CNN recently launched a site re-design. Based on a blog post written by the CNN Digital Editor In Chief wrote about the new design, it sounds like they were trying to make the site more mobile friendly, more readable, and increase prominence of photos and videos.
I’d love to hear more from CNN about the metrics they hoped to impact through the changes made to the entire digital platform. What key performance indicators were they planning to track. What changes were they expecting to see in their numbers?
Simply just wanting to make headlines bigger (check) and images bigger (check, check, check), aren’t the most concrete reasons for a redesign. To effectively create a great design solution, you need to understand why you’re embarking on a redesign. You need to identify and quantify the problems you’re trying to solve.
The response to the CNN re-design has been mixed. Most people that I follow on Twitter who are in the design or user experience field really aren’t impressed with it.
These two people on Twitter made great points about some key problems with the CNN re-design.
First, @remontar says simply “some people just want the news”. I couldn’t agree more. Unfortunately, the homepage doesn’t give me the news until very far down the page.
Second, @developdaily makes a great point about one key principle of user experience, the principle of “scanning”.
We know that on the Internet, people are like hunters. They scan the page to try and gather information that’s important to them and then pounce (ok, click) on the one thing that interests them most.
CNN’s new homepage for breaking news takes away the element of scannability and thus results in what I’d say is a frustrating and somewhat unsatisfying experience.
If you really want to get into the details of the old and new CNN homepage, then check out Rob Griffiths’ post Why I hate the CNN redesign, quantified. He does a great analysis of not just the usage of the space on the screen, but he also looks at number of stories, CPU usage, and more.
Honestly, I wasn’t too impressed with the CNN re-design either.
What’s Wrong With The CNN Breaking News Homepage Experience
It wasn’t until the terrorist attacks in Paris that I realized just how poor the user experience of the CNN homepage was and how it literally became a barrier for me to get access to breaking news.
At about noon on Wednesday, January 7, I went to the CNN homepage to see what was new with the breaking story out of Paris. I was hoping to get a summary of any new facts that emerged, perhaps new photos, or reactions from world leaders.
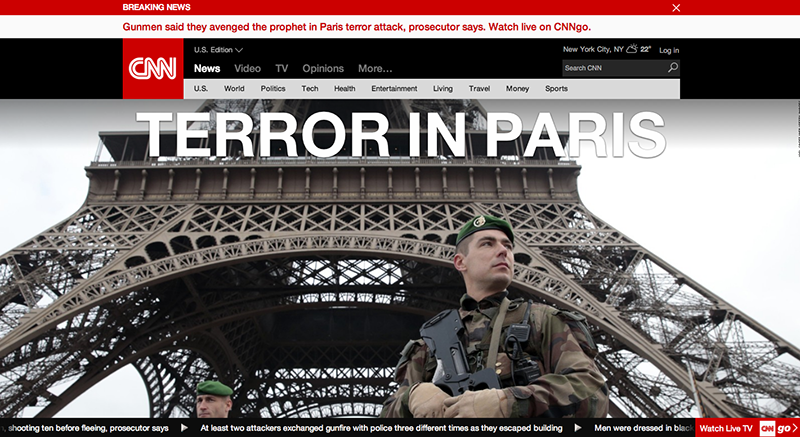
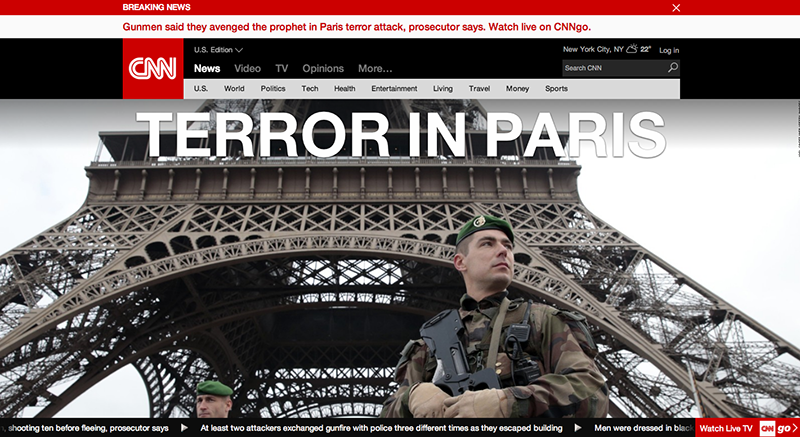
Unfortunately, when I got to the homepage, I saw this:

At first, I thought the page hadn’t fully loaded. But then I realized that was the actual design. This made me really frustrated as a design professional.

It’s too bad that a leading news organization with millions of people visiting their website created a homepage that simply fails to achieve so many goals someone has when they visit the CNN homepage.
As a design professional, it’s frustrating because unfortunately, a lot of people who don’t understand what user experience really is, are going to look at this and think, “wow this is awesome”. I’m certain that somewhere, someone in a company is having a meeting with their team and saying “we need to do this to our homepage because CNN did it, so it must be right.”.
In the spirit of helping people what’s fundamentally wrong with the CNN re-design when it comes to breaking news, here are some thoughts on basic parts of the user experience that seem flawed to me.
The image is far, far, far too large. There’s simply no need to have one single image taking up that much room. The image is communicating a scene of the story to me. But, I want to know more. I want to know the whole story. In this case, an image is not worth a thousand words.
The breaking news headline is frankly for lack of better word, gimmicky. It’s not clear that the big headline is a link. The headline doesn’t tell me much either because the text is so large and therefore the headline can’t be too long. It does grabs my attention. But, it instills fear and fails to provide me with further facts. It doesn’t provide me with the information I’m looking for. Honestly, it feels like it’s there so CNN can get me to click to another page view.
The main news section is too far down the page. When I come to the homepage for breaking news, I expect to see … well, news. In fact, I’m probably coming to the homepage because I already know something about the story, and I want to go deeper into the story (beyond a gimmicky headline). As a user, I really hate that I have to scroll down to see the news. It’s unfortunate that the design team couldn’t find a solution that captured large photography and some of the breaking news further up the page.
The red breaking news bar at the top of the page does nothing. If I’ve been to CNN before, then I know the homepage is different than what it is on a non breaking news day. I don’t need a red bar that says breaking news to let me know that it’s an important news day. I just don’t see the value it adds. If anything, it’s adding distraction and taking away from precious space on the homepage.
The top white bar with the news headline is simply overshadowed by the giant image and giant white text over the image. I see the point of having the large white bar at the top of the page, it seems like this is supposed to help give me more information about the current breaking story. But, this information would have been better placed perhaps over the image somehow, or at least below the main navigation bar.
The scrolling news bar at the bottom of the screen is simply a distraction. I did some research, and this is actually called a news crawl. If you’re curious about the history of a news crawl, then this article News crawl, born from a national tragedy, never went away is definitely worth a read.
As it turns out, the news crawl actually stems from something called “the zipper” which was a 380 foot and 5 foot tall light board that wrapped around the New York Times building. Residents used to flock to the building to see election returns or things like the World Series results come in. Before a digital screen, Times employees would hand write notes on chalkboards as well as write notes on massive sheets of paper. The point here is that there’s a lot of wasted space for the giant image on the CNN homepage.
If better care had ben taken in creating a design that was flexible enough to show more news while balancing the importance of an image, then maybe the
site wouldn’t even need the news crawl at the bottom.
How To Create A Good Experience Around Breaking News
As a user, the CNN homepage simply fails at giving me access to information at a time when information is the most desired thing. The good news is, it’s a problem that can be solved.
If I’d been working on this, I would have tried to put myself in the shoes of someone who is coming to the CNN Homepage to seek out breaking news. As a user, what am I thinking? What questions am I hoping to have answered? What is my mood and current state of mind? What goals do I have?
Some key questions and goals that I would have had in mind if I was designing the CNN breaking news homepage include:
- What is new with this story
- What is the history of this story’s timeline
- Why is this story important
- Help me understand key parts of the story I’m not familiar with
- How can I see all photos associated with this story
- How can I see all videos associated with this story
To answer some of these questions and achieve some of these goals, I would have made better use of the space that’s currently occupied by the giant image.
More information about the story could have easily been incorporated into this space. Perhaps having links to the last few articles published about the story. Providing the user with access to a photo gallery of that story would have been quite helpful.
And if CNN wants to get serious about social, I also would consider providing the user with links to the Twitter accounts of the reports covering the current breaking news.
Medium = Messsage = Experience
The great thing about storytelling today is that thanks to technology, we have a medium that lets us tell stories in many ways – photos, videos, audio clips, tweets, full articles.
We all have different ways in which we like to consume content. And, these preferences vary depending on our environments too. Maybe at work we like to just look at photos because that’s quick. But, while we’re at home later in the evening, we have time to read longer articles.
Given that we all consume content in different ways, we need to ensure that our designs provide us with these options – providing us with access to as much of this content as possible so that we can choose our own adventure of how they want to consume the content.
PS: I wanted to write this post not because I wanted to pick apart the CNN site. Instead, I thought it would be helpful in showing people a real life example of why user experience matters. I’m guessing that we all go to at least one news site a day. Next time there’s a breaking story, maybe in the back of your mind you’ll be thinking about whether or not that page truly gives you quick access to the information you’re looking for!