
What is microfeedback? More importantly, why does it matter to your user experience? Well, to understand microfeedback, you first have to know a little bit more about user experience and how experiences are measured.
In user experience, we talk a lot about the importance of talking to users and customers in the beginning of the product development process. This helps us with market research and customer discovery where we begin to develop a deep understanding of who the user or customer will be.
Without this knowledge, it is impossible to create a successful product. You must understand your target market’s problem and how your product will provide a solution.
So let’s say you’ve done that, you’ve gone through the whole product development process, and then you’ve launched. Now what?
Click here to get my free guide: Introduction To Microfeedback
Unfortunately, far too often I hear about companies who do not have any data. Today, there’s really no excuse for a lack of data and analytics when it comes to a digital product.
There are two key types of data that I think are important to your product success.
Tools such as Google Anlaytics, MixPanel, CrazyEgg, and KissMetrics are a great way to understand who is user your website and how they are using it. This will help you gain insight into information such as:
- The keywords people use to find your site
- What geographic location your website visitors are in
- What is the first page of entry
- What are the most popular pages on your site
- What pages do people leave from
- Comparison of your new visitors to returning visitors
- How people navigate your site (eg. “Homepage > About > Contact” vs “Homepage > Shop > Blog > About > Contact”)
This is just a basic overview of the kind of data and analytics you can get from these tools.
However, analytics are not enough. How can you gain insight into your customer’s overall user experience?
In user experience, we know that every interaction matters and that crafting a great user experience requires us to consider every tiny detail. What happens when someone mouses over something on the page? What happens if someone enters wrong information into the field of a form? These are commonly referred to as microinteractions.
There’s even something called microcopy, which is the text that appears as a label of a form field, or the text on a button, or little instructional text to cue the user. Microcopy is not marketing copy or your “About Us” text. Microcopy is really part of the user experience and the interactions that you hope someone will take on your site.
Lately I’ve been noticing that companies are trying to get my feedback in small and simple ways and at very timely moments. I think this type of feedback could be referred to as microfeedback.
Let’s look at a few examples so you can get a better idea of what microfeedback is.
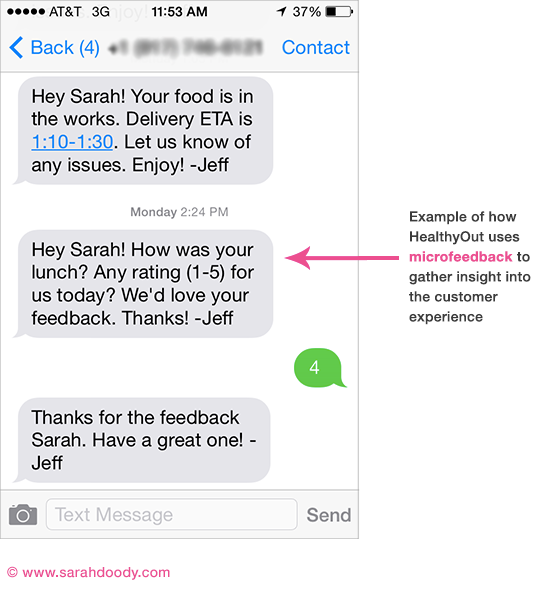
I’ve been using a food delivery service in NYC called HealthyOut. I love it because instead of showing me all the options from all the restaurants that deliver, it only shows me “healthy” options. So I spend less time deciding what to order for lunch and am not tempted by “bad” options. Here’s how HealthyOut uses microfeedback to gain insight into my user experience.
After I place an order on HealthyOut, I get a standard email confirmation, but, I also get an confirmation via text message. The text confirmation gives me an ETA of when my food will be delivered, which is a nice touch.
But, here’s the most unexpected part of the user experience. About an hour after my food is delivered, HealthyOut sends me a second text message asking me to rate my food on a scale of 1 – 5. I didn’t hesitate for a second to reply back and tell them how I thought my food was because it only required me to text a number back.
I thought this was a great example of how a company used text messaging to get feedback from me in a really non-intrusive and simple way. This feedback is super important to HealthyOut because if a meal consistently gets rated a 1, maybe this is a sign that HealthyOut should stop featuring it on their website!
Here’s another cool example of microfeedback …
I often shop at a store called Century21 in NYC. After I checkout and pay for my items, a little two question survey comes up on the screen where you enter your debit card pin or sign your name. The survey asks two questions:
- How was your checkout experience (Very Good, Satisfactory, Unsatisfactory)
- Was your cashier professional (Yes / No)
Again, these are very simple and quick questions for me to answer. More importantly, these questions are being asked at the very moment I am at the cash register. So if the cashier is awful, my survey is going to reflect that. If the store somehow emailed me a few days later and asked me about my experience, I probably wouldn’t remember.
Here are some simple tips for gathering meaningful microfeedback from customers and users.
1. Ask for feedback at the right time
After you identify what you’re asking for feedback about, figure out the best time to ask for that feedback. In the case of HealthyOut they wanted to know if I liked my food. So, they ask me about an hour after my food is delivered. Chances are, I ate it and remember how it was. If HealthyOut waited until the next day, I might not be as likely to reply. And if I did reply, my answer might not be as accurate as it would be an hour after I actually ate the food.
2. Keep the answers as short as possible
Obviously, m-i-c-r-o-feedback is meant to be small. So, keep the answers very simple and short. I would stick with answers that are either yes / no or simply numerical answers such as 1 – 5. If you really want to get cute, you could use little faces or emoticons.
3. Consider the best method of delivery
Your survey doesn’t have to be delivered by email. Infact, I’d encourage you to consider alternate means. Why? Because we all get too much email and chances are it will get lost in someone’s inbox. I love that HealthyOut asks me for my feedback via text message. If they asked me through an email, I would probably just delete the email. I noticed that sometimes at the end of a customer service call there will be a one or two question survey, again, much better than a follow up email.
Click here to get my free guide: Introduction To Microfeedback
To create a successful product, it’s important to measure how people use your product or service. But, don’t forget about finding ways to measure people’s opinion of your overall experience. Gathering this feedback does not have to be complicated, expensive, or time consuming for you or the user / customer.
Microfeedback provides a means to gather insightful feedback at just the right moment of the experience, generating more accurate findings that will help you create an even better product or experience.
Have you experienced other examples of microfeedback? I’d love to hear about it. Do you find microfeedback annoying, or are you likely to provide that feedback?